まずは Scratch(スクラッチ)にアクセス
Scratchはオンラインで無料利用できるツールだよ。
※オフラインのインストール版もあるけどここではオンライン版での説明にしておくね
Scratchスクラッチ → Webサイト:https://scratch.mit.edu/

Scratch(スクラッチ)を知ろう
Scratchを利用するには2つ種類があるんだ。
・サインインせず作る
・サインインして作る
まずは触ってみたいということであればサインインせず「作る」から進んでいいよ。

サインインすると自分の作ったプロジェクトが自動で保存され、次から続きを作るのにもサインインするだけで呼び出せるからすごく便利だよ。サインインして作る方がおすすめだよ。

サインインには メールアドレスとパスワードが必要になるから、分からない場合はお父さんやお母さん、先生などに聞いてね。
Scratch(スクラッチ)の用語を理解しよう
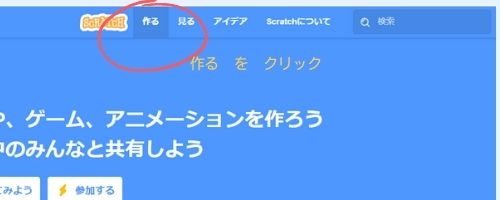
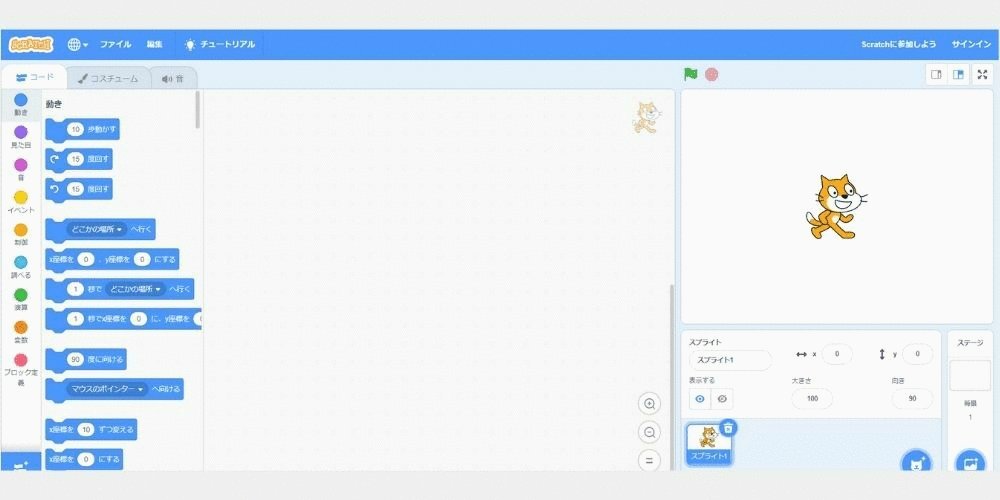
では実際にスクラッチの使い方を説明していくよ。まず「作る」をクリックすると、下の図のような画面になるから、その画面の説明からしていくよ。
スクラッチの学習する上で絶対に覚えておきたい用語を最小限に絞ってるからこれから説明するよ。
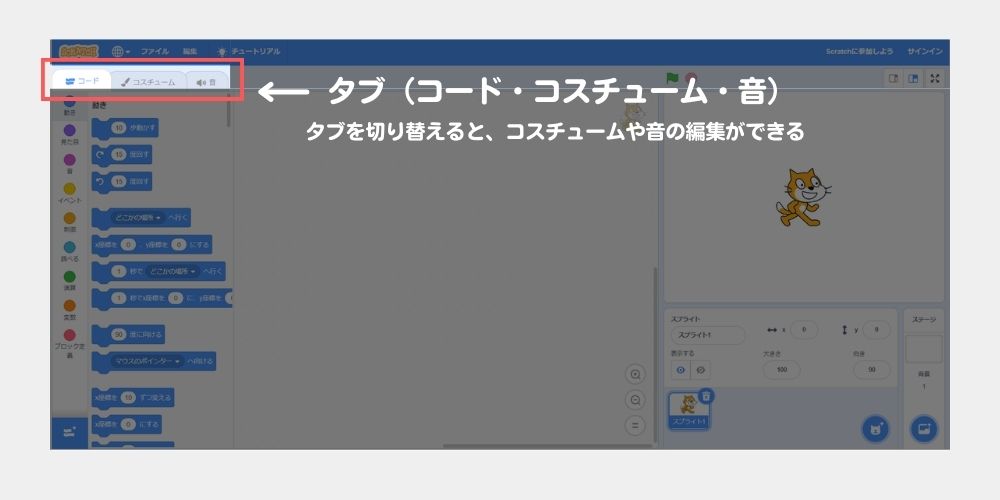
タブ(コード・コスチューム・音)
タブの切り替えをすると、コスチュームや音の編集ができるよ

タブはそれほど重要じゃないけど知っておいた方がいいよ。タブは切り替えるためのもので「コード」「コスチューム」「音」の3つがあり、最初は「コード」になってるよ。
コスチュームや音の編集をしたい時はこのタブをクリックして切り替えてみよう。
すべての切り替えタブをクリックしてどのように画面が変わるかやってみよう。
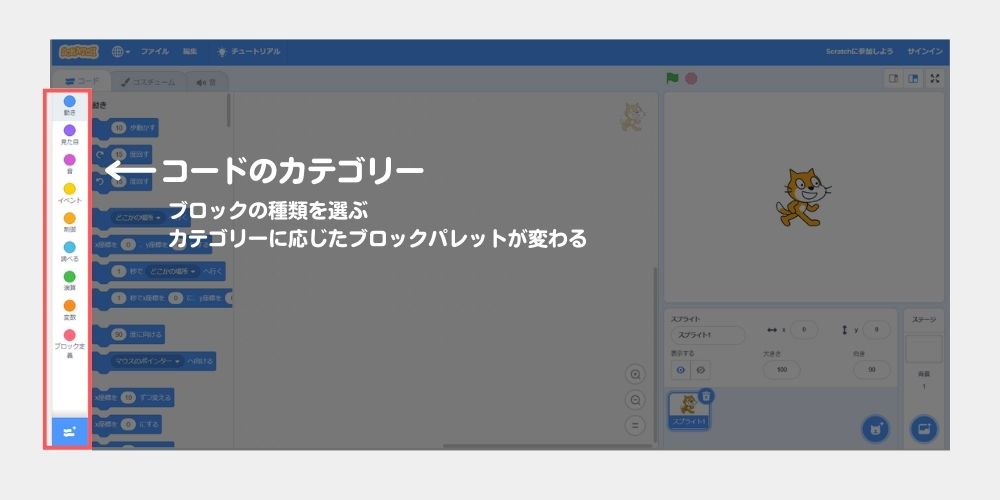
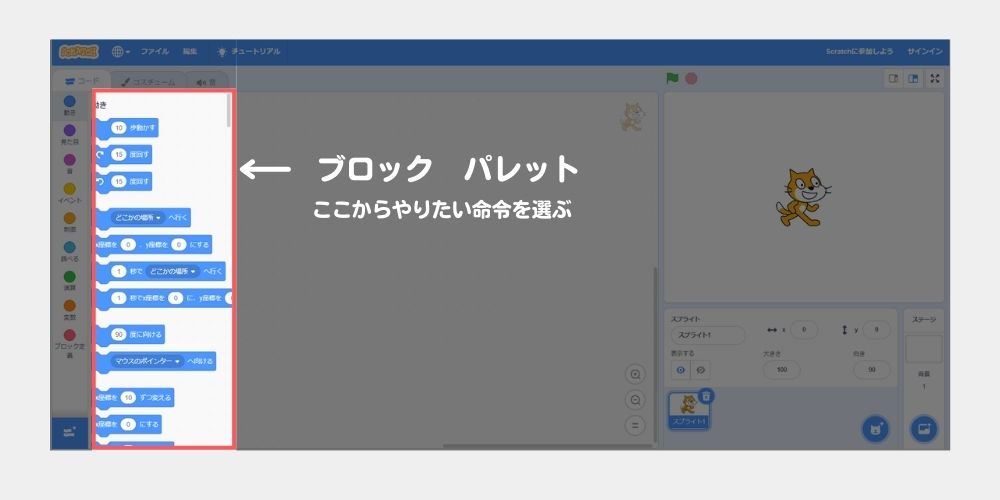
コードのカテゴリー
ブロックが種類ごとに分かれていて、カテゴリーに応じてブロックパレットが変わるよ

コードタブの中に丸いカラフルなアイコンがあると思うけど、これは”カテゴリー”なんだ。カテゴリーの種類には「動き」「見た目」「音」などがあり、それぞれの命令に応じた分類がされているよ。
例えば、キャラクターを動かしたい時に動き関係は「動き」に、何か音を鳴らしたい時には「音」、コスチュームを変えたい時は「見た目」などそれぞれのカテゴリーをクリックすると、それに応じたブロック(あとで説明)が切り替わるよ。
ためしにカテゴリーの何かをクリックしてみよう。
ブロック
命令一つ一つをブロックと呼ぶよ

コードタブの中にはいっぱい四角いのがあるよね。これを”ブロック”っていうんだ。
スクラッチでプログラムを作っていくには、すべてこのブロックを組み合わせて作っていくんだ。
さっき説明したカテゴリーを変えるとブロックも変わったよね。
カテゴリーに応じた色分けもされているので分かりやすくなっているよ。
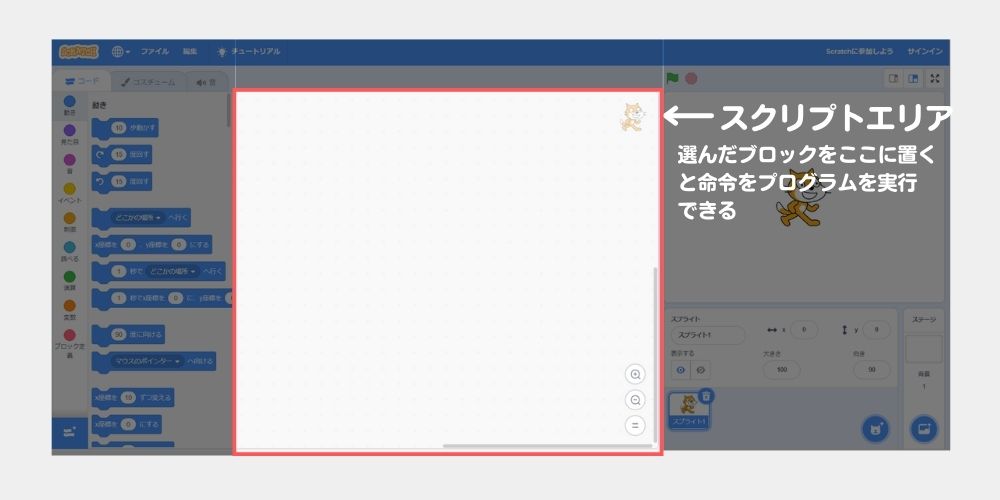
スクリプトエリア
選んだブロックをスクリプトエリアに置くと、プログラムを実行できるよ

真ん中の真っ白なエリアを”スクリプトエリア”というよ。用語としてはあまり出てこないけど、覚えておこう。
ここにブロックを持ってくることでプログラムを実行できるんだ。最初はもちろん真っ白だね。
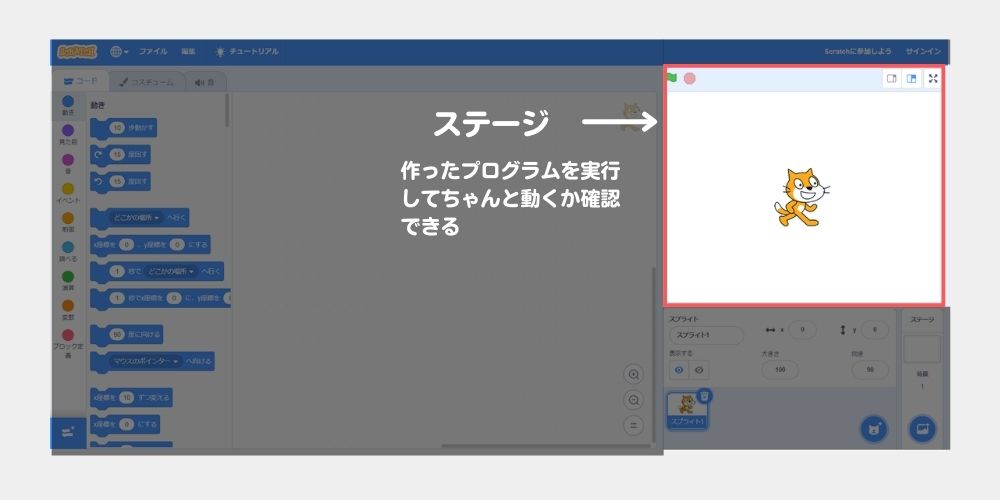
ステージ
作ったプログラムがちゃんと実行できるかどうかを確認できるよ

猫のキャラクターがいるけど、ここが”ステージ”と呼ばれるエリアだよ。
ステージでは、スクリプトエリアにブロックで作られたプログラムがちゃんと実行してうまく動くかどうかを確認することができるんだ。いわばモニターだね。
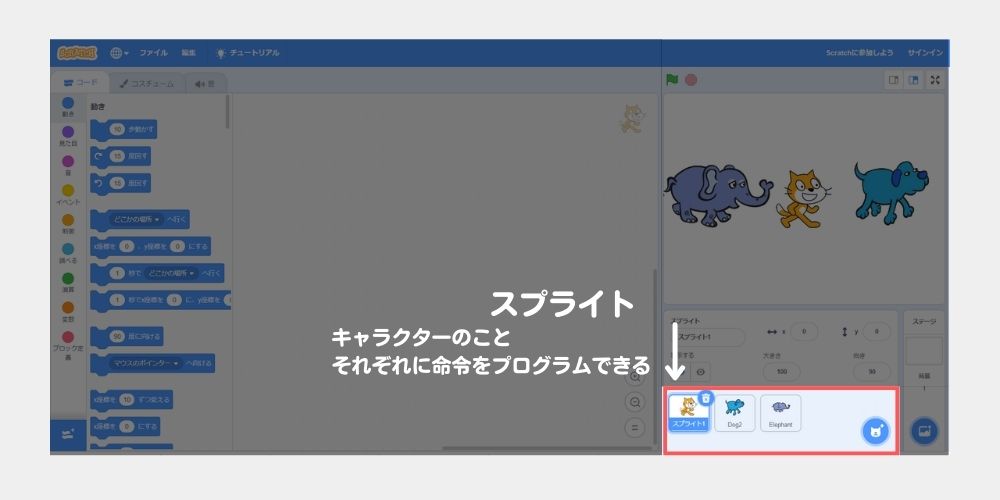
スプライト
キャラクターのことだよ

”スプライト”はこのスクラッチWeb学習ではめちゃくちゃ出てくるから覚えておこう。スプライトというとなじみがない用語だけど、つまりはキャラクタのことだよ。
猫のスプライトにはこの動き、犬のスプライトにはこう言わせるなど、各スプライトにそれぞれプログラムできるよ。
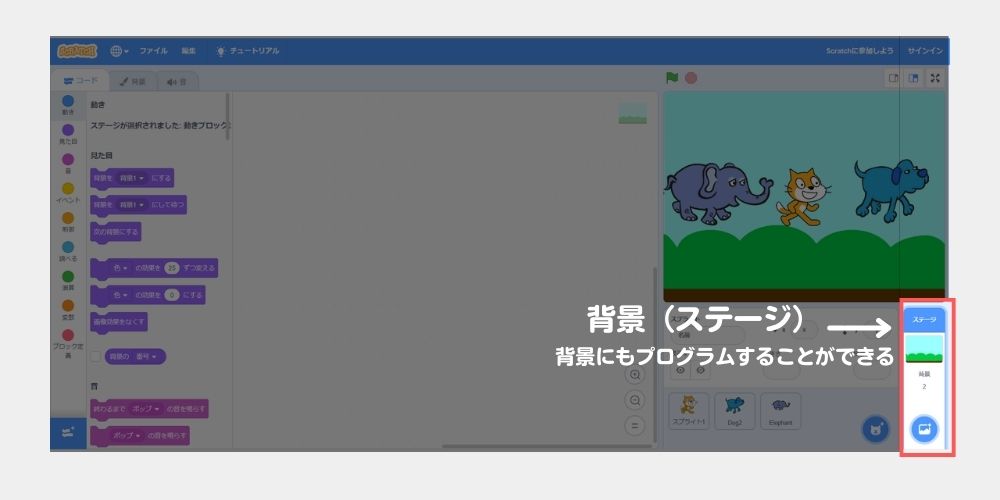
背景(ステージ)
背景の中にもプログラムできるよ

さいごに”背景”も覚えておこう。背景はステージとも言うよ。
その名の通り、背景のことだけど、背景にもプログラムを入れることができるよ。
ゲームなんかでステージを切り替える場合によく使うよね。
Scratch(スクラッチ)の使い方を知ろう
とっても簡単! ”つかんで、離して、くっつける” だけ。

スクラッチでプログラミングをするのはとてもカンタンだよ。やりたいブロックを
”つかんで、はなして、くっつける” だけ。
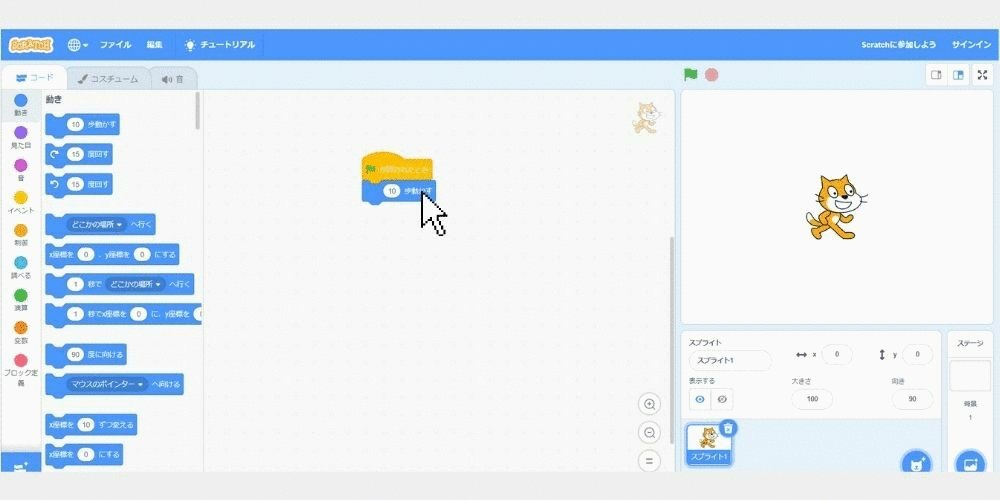
つかむのは、クリックしたまま動かして、
はなすのは、クリックをはなす
ブロックどうしをくっつけて完成。
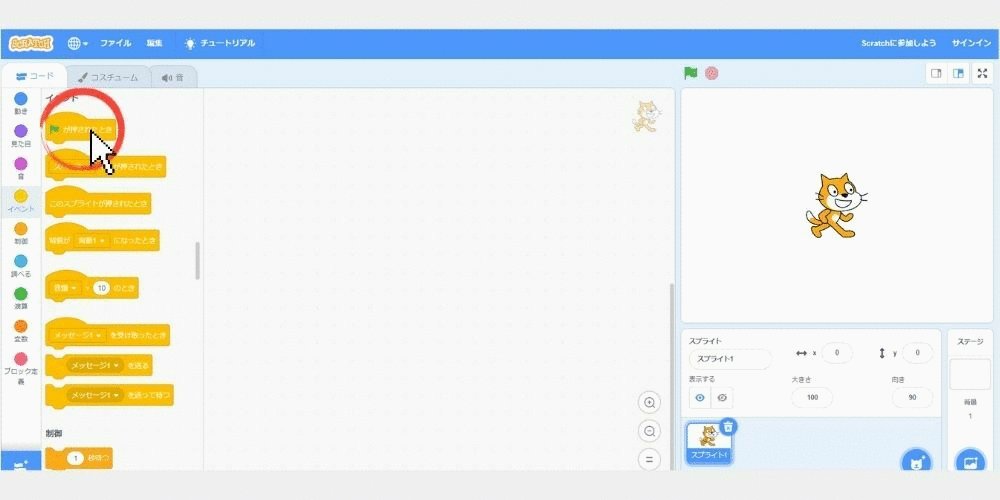
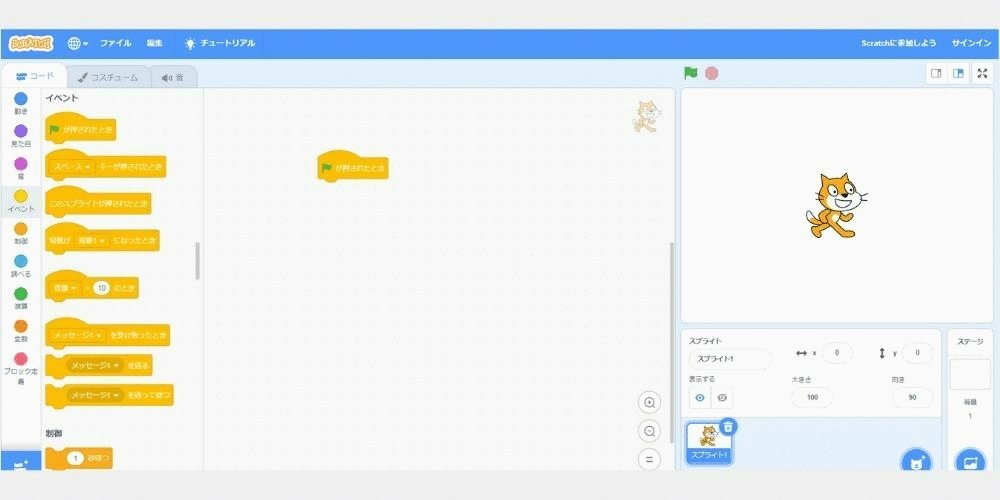
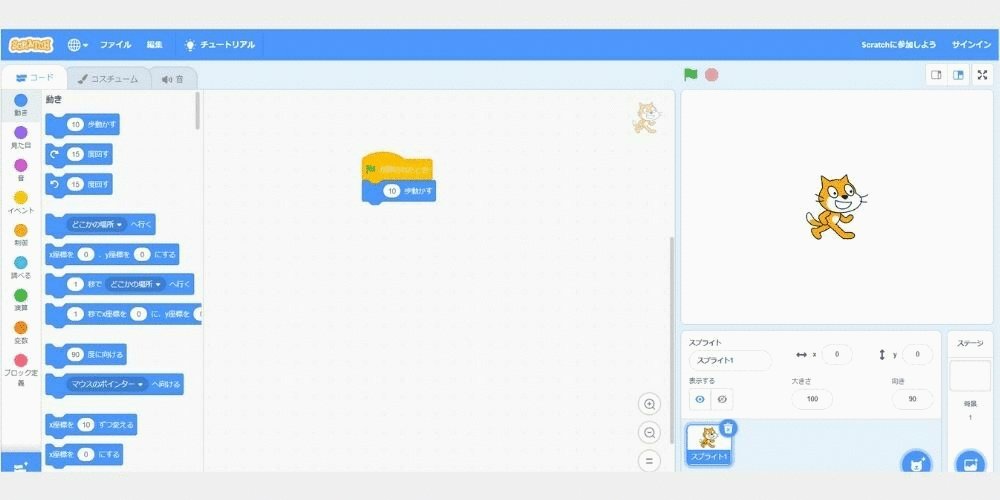
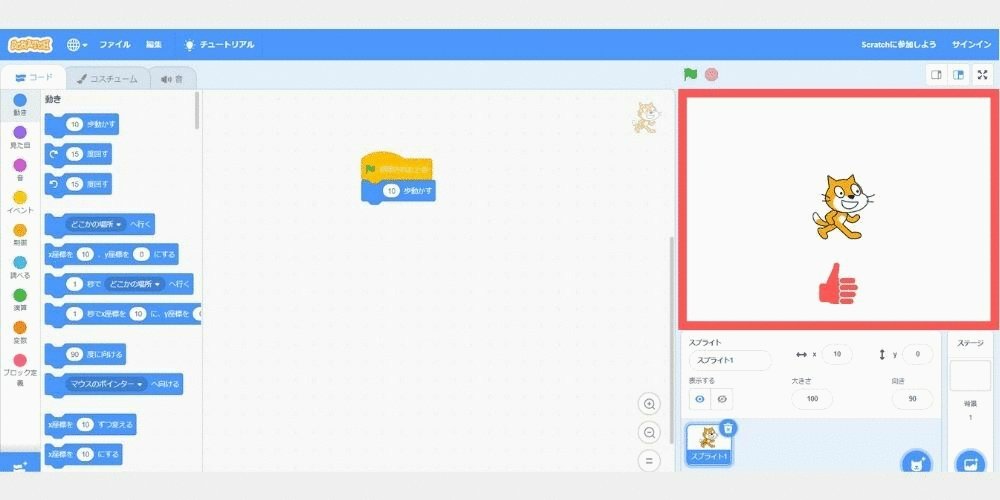
イベントカテゴリーの中から【🏴が押された時】のブロックをスクリプトエリアにもっていき、
動きカテゴリーの中から【10歩動かす】のブロックをスクリプトエリアの【🏴が押された時】の下にくっつけたよ。
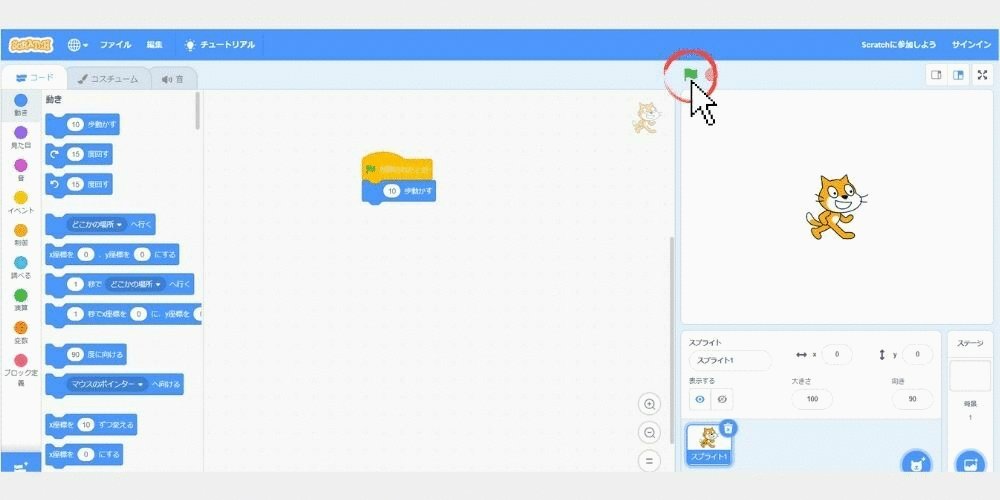
それじゃ、実行してみよう。

イベントは【🏴が押された時】だから、ステージの左上に緑色の🏴があってそれを押すと、実行できるよ。
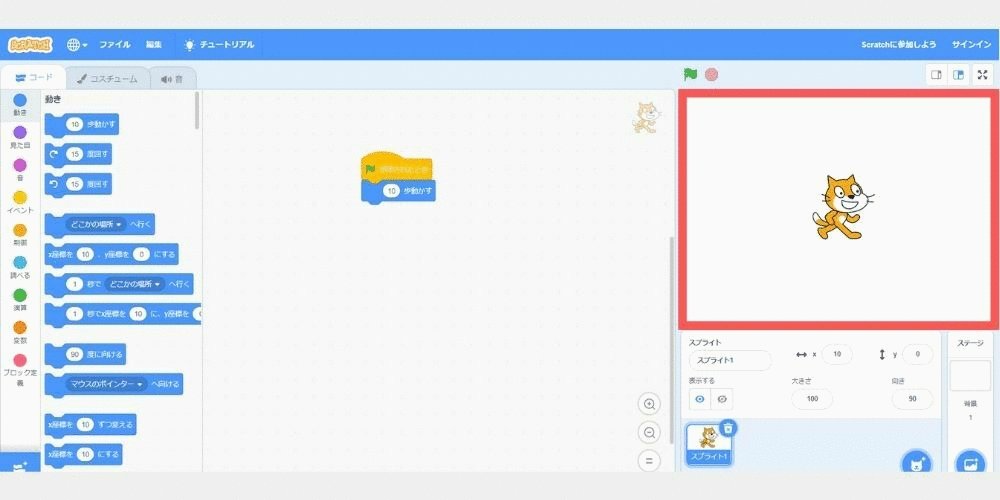
猫が少し前に動いた(10歩動かす)のが分かるかな?
これでも立派なプログラムなんだよ。
こんな感じでブロックをつかんで、持ってきてはなして、くっつけるだけでプログラミングを学ぶことができるのがScratchスクラッチのいいところなんだ。
