スクラッチマスターのやり方
Web学習ページにアクセスする
まずはウェブ学習ページへアクセスします。
アカウント登録時のログインパスワードを使ってログインしてください
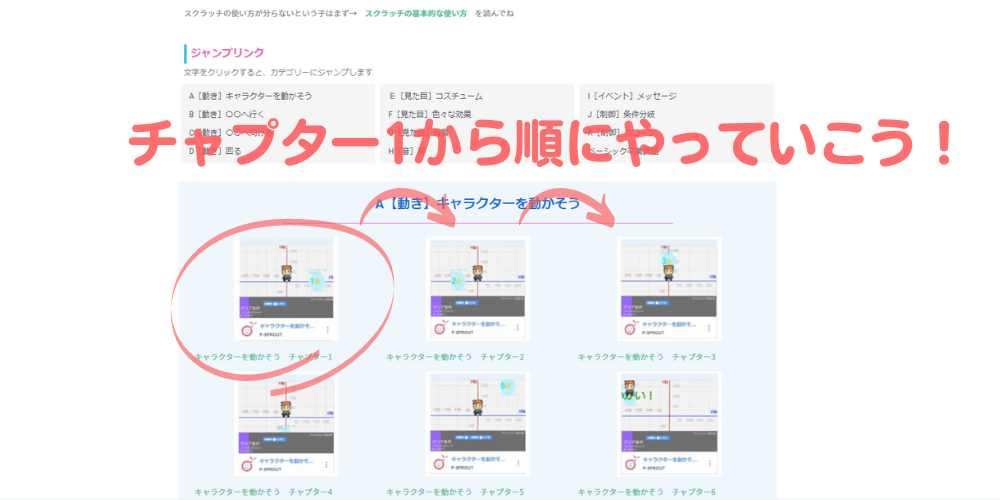
学習の順番はA【動き】キャラクターを動かそう から順番に進んでください。
順番を飛ばしてやると上手く身に付きませんのでご注意ください。

新しいタブでスクラッチを開く
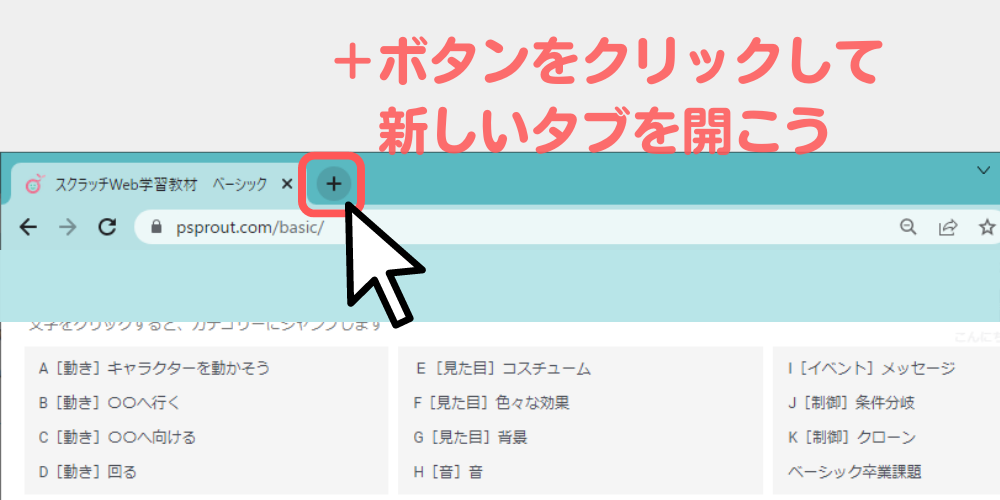
Web学習ページが開けたら、次はスクラッチを同じウィンドウの別タブで開いてください。
タブの開き方は下の図のように+マークをクリックすると作られます。

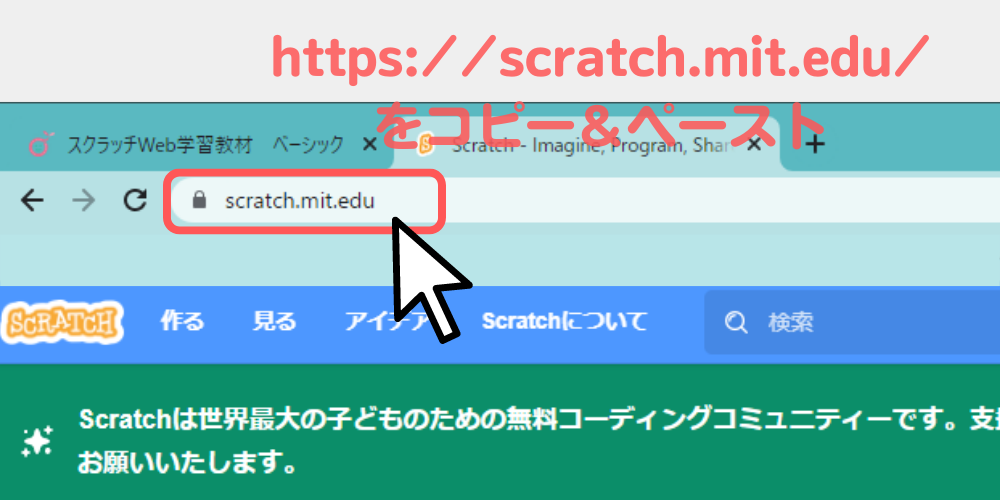
タブが開けたら、スクラッチを開きます。
https://scratch.mit.edu/
をコピーしてアドレスバーに貼り付けてスクラッチを開きます。

スクラッチが開けたら、【作る】をクリックしておきます。
Web学習ページのタブとスクラッチのタブを切り替えながら学習
スクラッチWeb学習では、この2つのタブを切り替えて学習していきます。
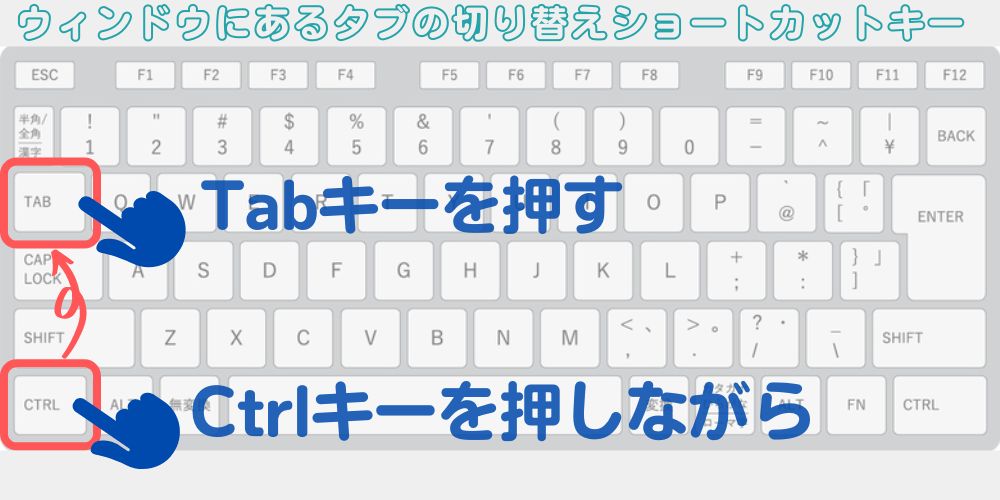
ここで便利なショートカットキーを教えておきます。
タブの切り替えショートカットキー : Ctrl ボタン + Tab キー

ちゃんとできるか練習してみましょう。もちろんクリックでタブの切り替えをしてもいいです。
でも間違って×を押して消してしまわないようにしましょう。
こんな風にスムーズに切り替えができたかな?
Web学習ページの見方
では次からはWeb学習教材のページの見方を解説していきます。
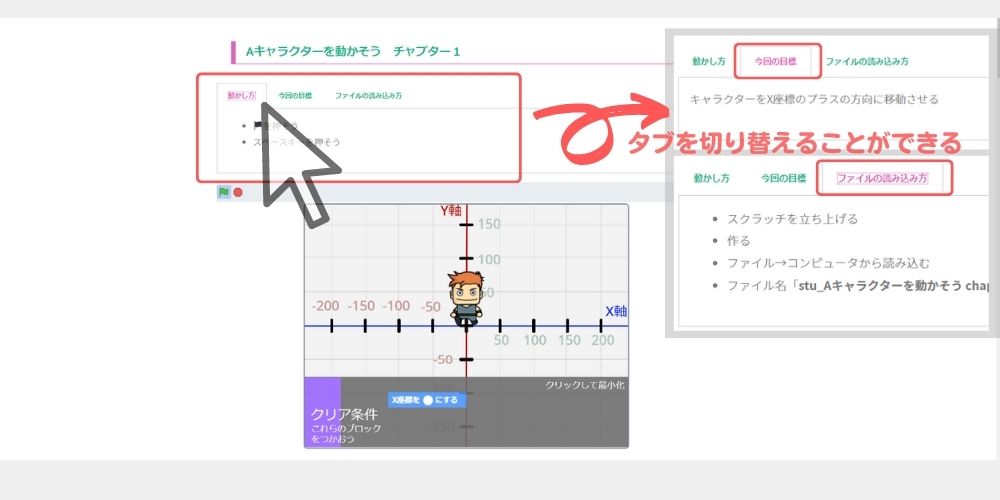
切り替えタブ

一番上にある”タブ”には
・プロジェクトの動かし方
・今回のチャプターの目標
・ファイルの読み方
の3つをタブの切り替えでそれぞれを確認できます。
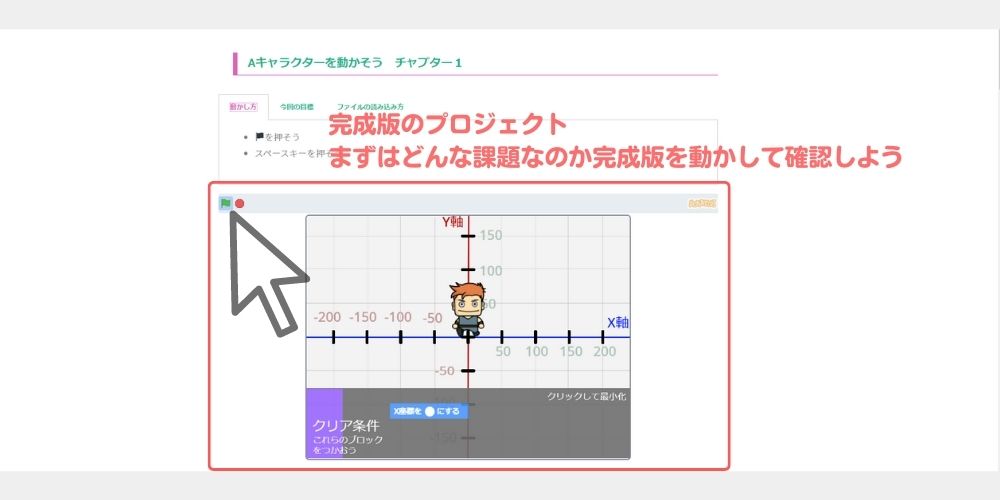
完成版のプロジェクト まずは完成版を動かして確認

タブの下には完成版のプロジェクトがあります。
完成版のプロジェクトは学習するチャプターの模範解答を確認できます。
もちろん、実際にスクラッチのプロジェクトとして動かす事ができます。今回の学習でどのような動きがゴールなのかを予め確認することでゴールからの逆算方法で学習することができより身に付きやすくなります。
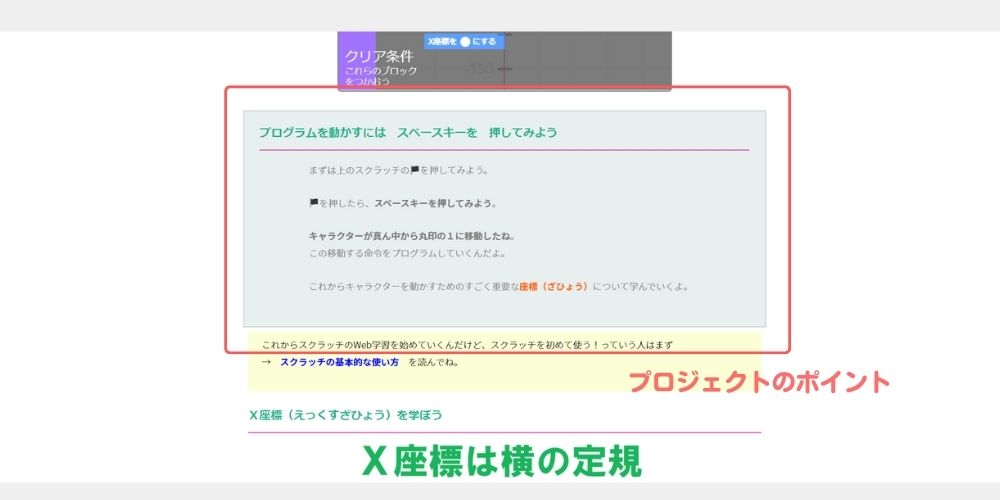
チャプターのポイントを確認

チャプターの大まかなポイントを説明しています。このチャプターでの動きはどのようなものなのか。どういう考え方で取り組めばよいのかを大まかにとらえます。
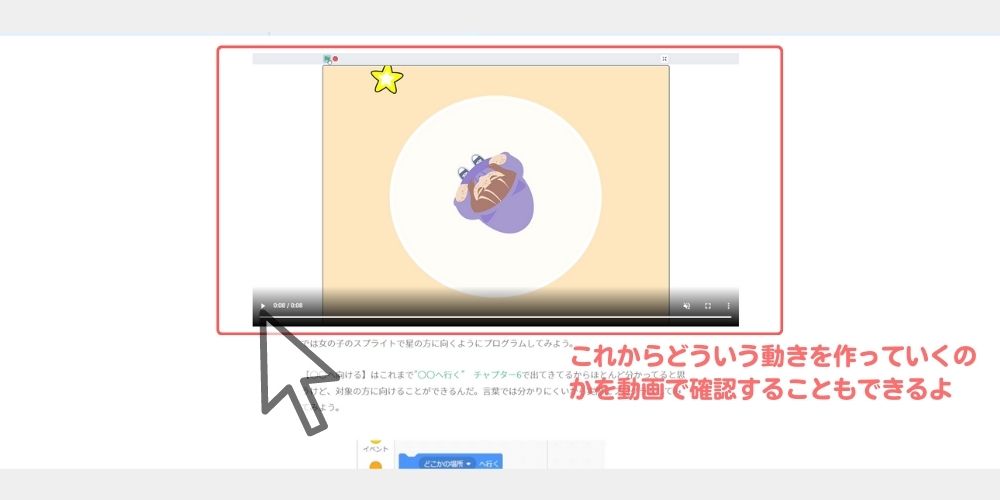
動画で動きを確認

言葉だけで伝えるのは限界があります。ピースプラウトのWeb学習ではポイントポイントで短い動画で動きの確認ができます。この説明はどんな動きの説明をしているのかを実際に動画として「こんな動きだよ」と見て学習でき、より理解力が高まります。
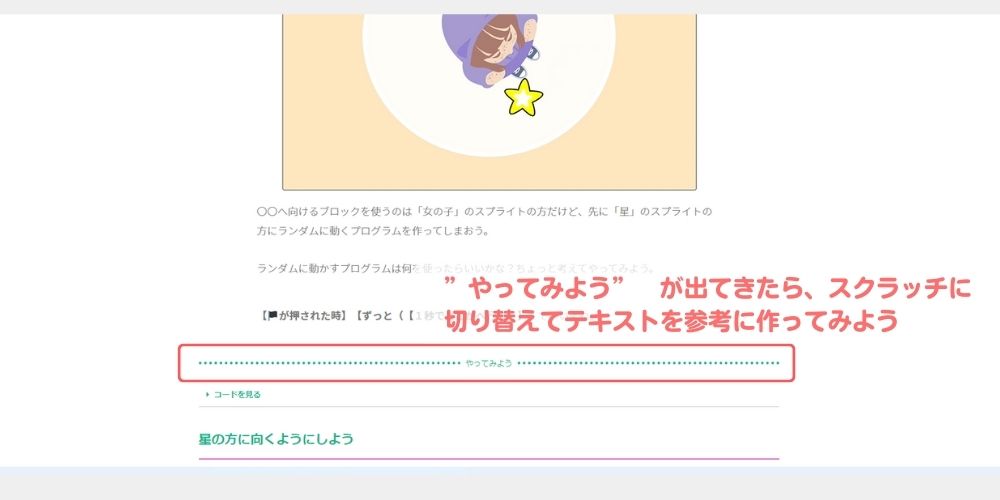
”やってみよう” が出てきたらスクラッチに切り替えて 課題通りにチャレンジ

Web学習教材を上から順に読んでいってこの”・・・・・やってみよう・・・・・”が現れたらスクラッチの実践タイムです。Ctrlキーを押しながらTabキーを押してスクラッチに切り替えましょう。
Webページで書かれていたことを思い出してスクラッチで作ってみましょう。
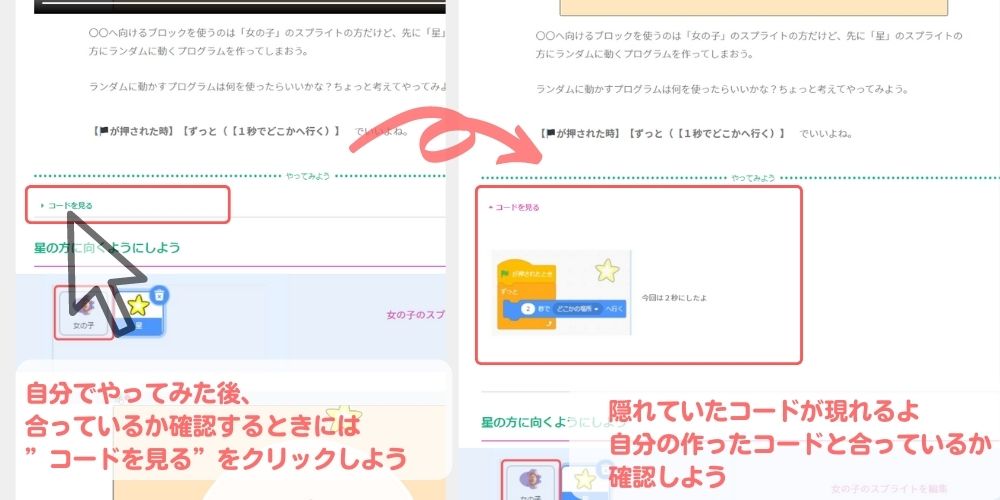
”コードを見る” で合ってるか確認しよう

スクラッチで自分で作ってみた場合や、今回は分からないという場合もご安心ください。
・・・・・やってみよう・・・・ の下には必ず +コードを見る があります。
これをクリックすると、答えのコードが現れます。ですから、自分の作ったコードと合っているかの確認や分からなくても答えがあるので安心です。
まずはWeb教材をよく読んで自分なりに理解し、作ってみよう
スクラッチWeb学習では読んで意味を理解する力、動画などを見て動きを理解する力、そして一旦自分の頭で考える思考力を鍛えることができます。ですから、初めから”コードを見る”をクリックして答えを見ながら作るのはやめましょう。まずは自分の頭で考える、そこで分からなくてもいいんです。分からないことを分かることが重要です。
では頑張ってベーシックへ行ってらっしゃい!
お申込みがまだの方は↓から!
